近日,因為專案的問題,需要接解網頁列印的需求,所以就開始處理網頁的設計,網頁的列印的功能,在網路上真的不好找,先說發現的結論
1、第三方的javascript:聽說好用,但功能要多的話,要付錢。
2、java :用java 去控制print ,沒用過,也不會用,也在研究中。
3、利用 print() : 這個是最方便,也是最快的方式,只利用javascript 將要列印的內容,塞到javascrpt 裡面,也就可以列印。
因為前兩項,經考慮就沒使用了,還是用 print() 來工作 ,經過試驗和研究過後,心得如下
我有做預覽列印的頁面,利用 Vue component 的方式,因為預覽時,要看起來像頁面邊界內縮的樣子,但實際在列印時,不需要邊界內縮,所以,我採用內容的部份採用同一個component ,導 入兩個,一個用於預覽,一個用於列印。
再來,
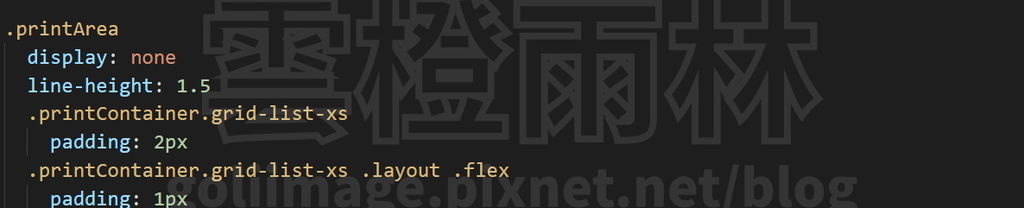
利用 CSS @media print 的方式,針對兩個 componet 做顯示及不顯示的工作,下圖在要pint的componet 加入 pinrtArea Class 使他在 預覽頁面的情況下,不顯示,列印時顯示


亦同,將在預覽的部份,加入 viewArea Class ,使用在預覽頁面時顯示,列印時不顯示。

這樣初步就完成了列印的架構了
再來,關於如何分頁的部份,就要再新增一個 clsss 為 .pageBreakAfter

再來就是要分頁的部份,加入

這樣系統就會自動分頁了
最後,就要開始設定兩個 componet 的 css 的部份,重點在
1、僅設定寬度,不要設定高度
2、要以 mm px 要互相轉換,紙張的單位為mm 喔
3、預覽如果沒有模擬內縮邊界的樣式的話,1個comonet 應該也可以
4、列印的部份,單純為主,不要有太多的html javascript 在裡,只供列印(這個也是分兩個componet的因素之一 ,因為有用到框架,框架會影響列印內容)
5、預覽無法直接控制印表機設定
以上,為目前設計的想法和結果,如果有人可提供建議給我,我再做修改


 留言列表
留言列表