close
工作中,在處理網頁列表時,需要子組件的內容的高度值,取得紙張所剩的高度值,來處理分頁的問題,
如果寫在同一頁面,問題不大。
然而,我們在寫Vue時,已都會應用子組件來分開程式碼,此時就很麻煩了,捉不值,就無法完成分頁的問題。
我們利用 Ref 的方式來處理
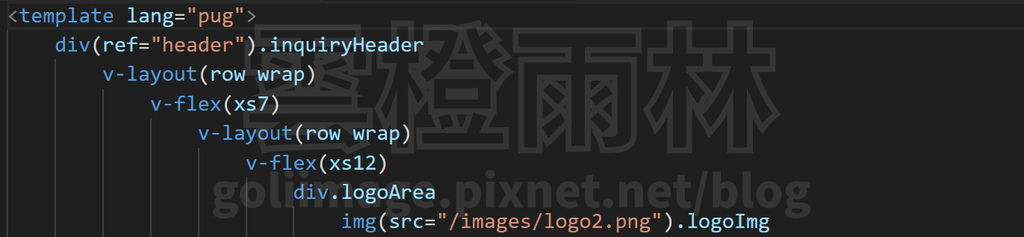
父組件 Html 部份

父組件的 methods

這裡的意思是,此頁面其實有兩個相同的 app-header(ref="header") ,當利用 this.$refs 去 看他裡面的內容,就會發現是個陣列,目前我只要取得第一個[0]即可

子組件 html 在 div 的地方,加上 ref="header"

此時,我們回到父層的method的部份

利用 offsetHeight 這樣就可以完成取得子組件的高度 ,同裡 可以找到子組件的寬度及各類 dom 資訊
全站熱搜


 留言列表
留言列表